TABLE OF CONTENTS
Feature 1: Chain Images
What are Chain Images?
Chain images allow you to connect multiple images to an image element. When playing the deck, you can scroll through the images by tapping or clicking on the first image in the series to see the next one.
This could be used for creating memory games, puzzles, or to show multiple examples of a concept. In the figure below, you can see three examples of images using the complementary colors orange and blue.
You can add chain images by highlighting an image and looking for the "Add Chain Images" button in the "Image Properties" panel.

When playing the deck, the Orange would be displayed by default. When clicked, it would move to the next image showing an orange leaf. If clicked for a third time, if will show the image of an orange jellyfish in the water.
How do I use it?
In this example, I will be making a simple memory matching game using five images. The Boom logo will represent the "back of the card." When clicked, it will show one of four shapes.
I will start by uploading all of the images I'm going to use for this game. Then, I will arrange the "back of the card" images onto my canvas in the Studio. After adding a title and instructions to the canvas, I'm ready to add the Chain Images.

First, I will highlight the top left card and then view it's "Image Properties" panel and click "Chain Images." I will then select my one of my "front of card" images from the image selection modal.

You can see a preview of each of your chain images in the Image Properties panel. You can chain up to nine images together in one element (ten if you include the default image).
For this example, we only need one.

After assigning a Chain Image to every image on this deck, I can preview the deck to test the memory game. By clicking on a Boom logo, the default image, the card will fade into the shape I added to its Image Chain. When clicked a second time, the image will change back into the Boom logo.

There are many possible uses for Chain Images! This is just one example using a common game. Get creative and make your decks even more interactive!
Feature 2: Hiding Images
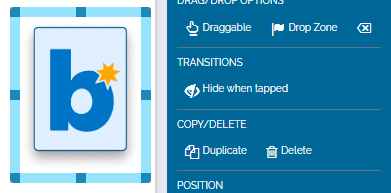
You can now hide images by highlighting the image element and clicking "Hide when tapped" under the Transitions panel. This will cause the image to vanish when clicked or tapped. If there is another object hidden under it in the Z-Order of the Card, it will be revealed. This could be used for puzzle or memory matching games like the one above.

Feature 3: ALT Text
ALT text, also known as alternative text, or ALT attributes, are snippets of text that describe the content of an image. You should add ALT text to each image in your deck to help with accessibility.
Your ALT text should offer a descriptive explanation of an image. It will be read by accessibility programs or screen readers, so it should accurately describe the image to a person with impaired vision. If content that is necessary to understand the card is present in an image, it should be in the alt text.
You can add alt text to your images using the image properties panel click on "Accessibility Text."

Here is an example of alt text entered into the Accessibility Text modal:

Here is another example with a more complex image with content that is necessary to understand the card:

Feature 4: Tab Navigation
The Tab key can be used to scroll through answers on a card. You'll still need to use a touch screen or a mouse to interact with drag and drop elements.
The Tab key will move the cursor forward, Shift+Tab will move the cursor backwards, and pressing the Enter key will submit your answer.

When you reach a fill-in-the-blank text box, the cursor will automatically appear in the box and will allow students to type their answers. They can submit the answer by pressing the Enter key.
If there are multiple fill-in-the-blank text boxes on one card, pressing the Tab key will move through them based on their z-order. This is important to note for creators. If the fill-in-the-blank boxes are placed around the card in a random order, tab navigation may not be as clear.

